
コンテンツをインターフェイスとしてデザインする「コンテンツUI」とは——ニューズピックス 櫻田潤 #uicrunch
2018年3月13日、UIデザインイベント『UI Crunch』の12回目が開催された。 UI Crunchは、UIデザインを追求していくコミュニティー。GoodpatchとDeNAが主体となり、UI開発に関わるすべての人を対象とした勉強会やワークショップを定期的に開催している。
12回目となる今回のテーマは『「伝える」を加速させる。書く、読むUI』。動画や写真などビジュアルコミュニケーションの価値が注目を集める一方で、改めて書く・読むにフォーカスしたUIを考えていく。
イベントは全4部のプレゼンテーション方式。3番目に登壇したのは、株式会社ニューズピックス インフォグラフィック・エディター 櫻田潤氏。テーマは『インフォグラフィックのUX』。
「サービスUI」と「コンテンツUI」
登壇した櫻田氏は2010年より自身のウェブサイト『ビジュアルシンキング』を運営。2014年よりNewsPicksのインフォグラフィック・エディターとして参画し、一貫してインフォグラフィックに従事してきた人物だ。
イベントの冒頭、櫻田氏は自身の仕事を「デザインの力で、情報を気持ちよく読んでもらう仕事」と語った。前に登壇したstone、noteがいずれも書くUIについてだったのに対し、櫻田氏はインフォグラフィックという視点から、読むUIについての話を展開した。
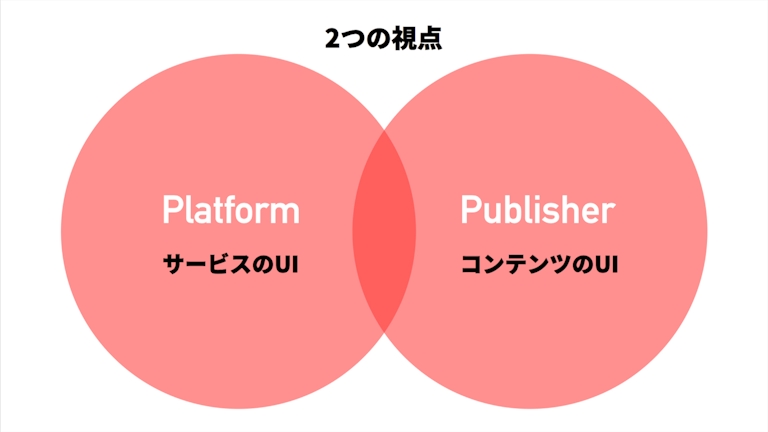
セッションは、同氏が携わるNewsPicks上に存在する「2つのUI」に関する話からスタートした。NewsPicksさまざまな媒体の記事をキュレーションして掲載する“プラットフォーム”としての役割と、オリジナル記事を制作し掲載する“パブリッシャー”としての役割の2つを担う。そのそれぞれにUIが存在していると櫻田氏は考える。

- 櫻田
NewsPicksにはプラットフォームとしての「サービスのUI」とパブリッシャーとしての「コンテンツのUI」が存在しています。サービスのUIは多くの人が想像できるものだと思いますが、コンテンツも大事なUIです。NewsPicksの場合広告無しで画面一杯にコンテンツが表示されるので、ほぼ「コンテンツ=インターフェイス」なんです。
サービスのUIは聞き慣れている上、想像もしやすい。一方コンテンツのUIという考え方をしてきたデザイナーはそう多くはないのではないだろうか。実際櫻田氏は「サービスのUIはよく聞くモノで、これまで数多くのUIデザイナーが進化させてきた。一方、コンテンツのUIという言葉はあまり聞かれない」と現状を振り返る。
コンテンツの領域は、ライターやエディターが主体となる。入ってもイラストレーターやメインビジュアルを作るためにデザイナーが入るくらいというのが一般的だろう。だからこそ「コンテンツUIはブルーオーシャンだ」と櫻田氏は考える。
- 櫻田
これまでのコンテンツは大きく2つの理由からUIが考えられてきませんでした。1つ目はプラットフォームが主体だったこと。GoogleやFacebookなどプラットフォーム側がビジネスの中心で、コンテンツはフロー要素として扱われていました。2つ目はメディアが広告モデル中心だったこと。サイトは、バナーや広告があちこちに入る前提。加えて、多くのPVを獲得するためSNSや外部配信による拡散が求められ、その先での見え方がコントロールできない。ゆえにコンテンツのUIを磨くという発想がなかったんです。
NewsPicksでは、会員制モデルで、自社プラットフォーム上のみで展開される有料コンテンツも存在するため、これらの問題が解決する。ゆえに櫻田氏自身「コンテンツUI」にフォーカスできてきたという。
ただ社会的にも、広告だけではなく有料会員や読者コミュニティを構築しその上でビジネスを展開するなどの新しいモデルのメディアが増えてきているいま、コンテンツUIの重要性は今後増すことが期待される。
インフォグラフィックスのUX

コンテンツUIの領域にインフォグラフィックという手段で取り組む櫻田氏は、NewsPicksにおいて「楽しかった、わかりやすかった、ためになった」という価値提供を心がけているという。櫻田氏はこれを「インフォグラフィックのUX」だと捉えている。
- 櫻田
記事を作る上で心がけているのが、「最後まで読みたくなる」「コメントしたくなる」「他の記事が読みたくなる」ことです。そう思える体験作りを行っています。インフォグラフィックは、テキストでいいものをグラフィックにすることではありません。箇条書きでは伝わらない情報をグラフィックで表しているんです。
インフォグラフィックのUXを考えるに当たり、櫻田氏は大きく3つのポイントを意識している。「ストーリー」「目線と思考の流れ」「集中していない読者」の3つだ。
- 櫻田
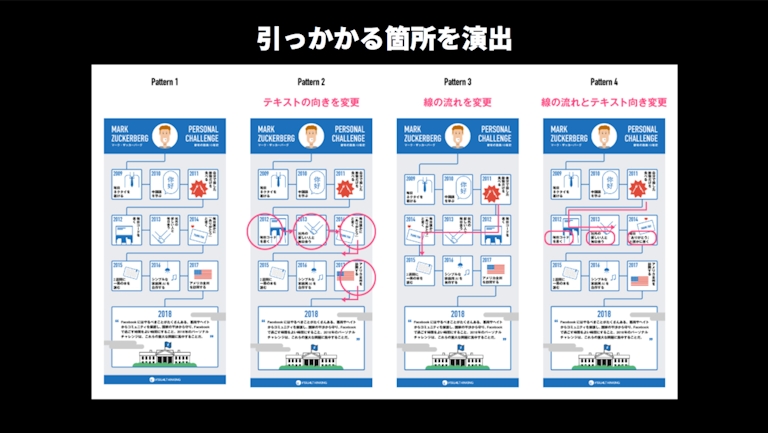
まずは、見た目ではなくストーリーで考えること。絵になることで2-3倍の情報量を盛り込める場合はグラフィックにする。絵を見ただけでストーリーが感じられる、ストーリーテリングを大切にしています。次は、目線と思考の流れを演出すること。グラフィックを単に縦に配置していくと、さらっと流れてしまうので、引っかかる箇所を演出します。わざと迂回したり、曲がる箇所を作ったりと、どれがいちばん気持ちよく読めるかを考えています。最後は、集中していない読者を想定すること。読者は必ずしも集中した状態で見てくれるわけではありません。それを想定し満員電車の中や、寝起き、食事をしながらなど、読者が読む環境を想定してチェックするようにしています。

櫻田氏はこうした積み重ねを経て、UIを作り込んでいくという。ただ、一つひとつの記事に対しここまで追求できる期間やリソースを割くのは通常のメディアではなかなか容易ではないだろう。その点NewsPicksの強みといえる。
最も大切にすべきは倫理観
セッションの最後、櫻田氏はUI/UX以上に大切にすべきことについて言及する。それは倫理観に関することだ。
- 櫻田
UI/UXよりも大切なことは倫理観かなと思っています。見方によってはグラフィックは悪に荷担することにもなりかねません。だからこそ、「体験が…」「インターフェイスが…」という話の以前に大切にしなければいけないモノだと思っています。
櫻田氏は米大統領選で使われたグラフィックを例に挙げ、グラフィックの与える印象の危険性について言及したが、日本でも同様の事例はテレビでのフリップボードなどで度々目にする。そこに加担しない倫理観こそがデザイナーには求められる。
櫻田氏は「知りながら害をなすな」というメッセージを残し場を占めた。
きょう一番伝えたかったのは、これ。インタフェース、体験よりも大事なのが倫理観。デザインには力がある。その暗黒面に気をつける。印象操作や社会の分断を進めたり、悪影響してしまう可能性が常にある。社会倫理に照らして、おかしなことを頼まれたら、手を動かしちゃいけない。 #uicrunch pic.twitter.com/ppisvRt1Xj
— 櫻田潤🎨VISUALTHINKING (@jun_saq) March 13, 2018
slide : @jun_saq
