
designingのロゴができるまで【寄稿:吉竹 遼】
デジタルプロダクトは運用して課題が見つかったら、改善施策によって穴を埋めることができます。でも、ロゴデザインというのはなかなかそうした動きは取れません。
2018年designingはメディアリニューアルと合わせ、ロゴを発表しました。本ロゴは、よりデザイン / THE GUILDの吉竹遼さんにデザインいただいたものです。今回、その経緯を吉竹さんに寄稿いただきました。
これから書くのは、1つのロゴが生まれるまでのお話です。
ですがデザインプロセスのお話ではありません。
なんの話かと言われると、ちょっと悩みます。たぶん、日記や記録のようなものとして読んで頂くのがしっくりくるような気がしています。
というわけでこんにちは、THE GUILDの @ryo_pan です。
この記事は、僕が『デザインビジネスマガジン designing』のロゴデザインをお手伝いさせて頂いた時の記憶をふりかえったものです。
先ほども書いたように、プロセスっぽく書いたり、造形について熱く語る、といったことはしない予定です。できるだけ淡々と、あったことを、当時の思考を織り交ぜながら残そうと思います。採用されなかったデザイン案だったり、途中のもんもんとした悩みも載せています。
なお、designingについてこの記事で初めて知った方は、以下の記事を事前に読んで頂くとこれ以降のテキストがスッと読めると思います。

- "designing"をメディアとしてリニューアルします
- https://designing.jp/designing-become-media
出会い
designing編集長である小山さんとの出会いは2018年の2月でした。僕が独立以前にメインで籍を置いていたSTANDARDの鈴木さん経由で「小山さんからロゴデザインの相談があったのですが、どうですか?」と話を持ちかけられたのがきっかけだったと思います。

- 『デザイナーが課題と出会うための場所』としてのギルド型組織へ。STANDARDが考えるデザインファームの役割
- https://designing.jp/standard-suzuki
小山さんのことはTwitterを通じて一方的に存じていました。ライティング(writing)をされているカメラが好きな方、というのが最初の印象。実際にお会いしてみると、カメラの話はもちろんのこと、ガンダムが好きだったりと、意外と共通点があるな、と思ったのを覚えています。
今回の依頼内容についてお話を伺ったところ、もともと小山さん個人がnoteで展開されていたdesigningを独立したメディアとして再出発する、そのためにロゴデザインを依頼したい、といった趣旨でした。
当日はdesigningを作られた背景や思想について雑談を交えながらお聴きし、後日ロゴ制作がスタートしました。
手がかりを探す
ロゴデザインを考える流れは人によって様々だと思います。正直に言うと僕はロゴデザインの経験が多くはないので、さてどうやって進めようか……と初手から悩んでしまいました。ただ1つだけ決めていたのは、いきなり形を作らないこと。2月の打ち合わせではdesigningの概要をお聞きしたくらいだったので、もう少し小山さんの考えを可視化できて、それを2人の共有イメージとして立てられるような何かが作れるといいんじゃないか、と考えました。そこで、オンラインホワイトボードのRealtimeboard上に穴埋めや選択肢を用意して、小山さんに方向性を考えて頂くワークを最初にお願いすることにしました。

まっさらな状態で相手に委ねるのは負担が大きく、時間もかかってしまいます。この穴埋めや選択肢は、気軽にコアな部分を考えてもらうための取り組みとして、本業でも時々使っているフォーマットを転用したものです。
ここでお願いしたのは
- 簡易ステートメント(どんな場所か、なんのために存在するのか、やらないことは何か、などを穴埋め)
- 性格(性格類語辞典[ポジティブ編]から性格パターンを引用、5つ選んでもらう)
- イメージ写真(designingの雰囲気に近いイメージ写真)
- 関係性(designingに兄弟がいたとしたら、どんな既存ブランドが思い浮かぶか)
- おまけ:キャラクター(designingをガンダムのキャラクターに例えると誰か)
の5つでした。それぞれがdesigningの方向性や人格、最終的にはロゴデザインの手がかりに繋がることを期待して組み立てています。
こうして俯瞰してみると、雰囲気というか"調子"のようなものの匂いが感じられるのではないかと思います。これを正解とする、というようなドキュメントではないので、これ以降の登場頻度は高くはなかったのですが、ロゴのスタイルを考える時のヒントなどで頭の隅っこに居てもらいました。
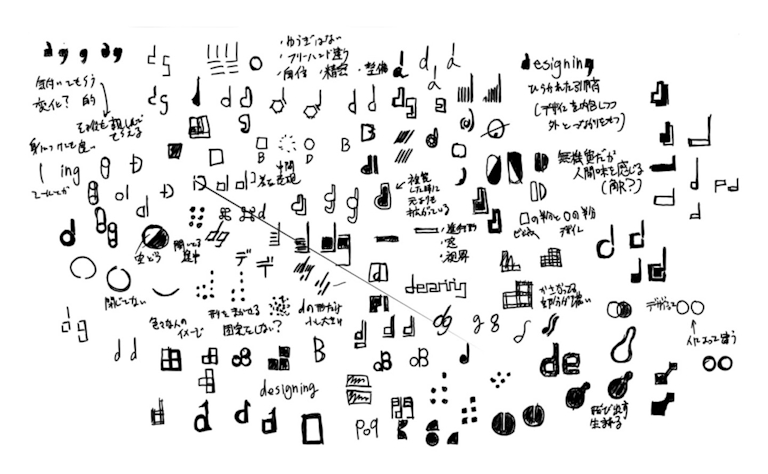
そして小山さんにそれぞれを埋めてもらいながら、こちらでも最初のラフスケッチを進めることに。

スケッチを詰めて最初のデザイン案と資料ができたタイミングで、最初の共有をおこないました。
1stデザイン
最初の共有は4月の上旬頃。4つのデザイン案とワードマーク用の書体候補をまとめ、小山さんに直接見て頂きました。

designingはnote発のメディアであるため、リニューアル後もしばらくはnoteが主掲載場であるはずです。そうなると、ロゴの用途としては主にプロフィールアイコンやカバー画像になるはずです。1stデザインではそれらを加味して、全体的に塗り面積は多く、線は太くすることでスマートフォンの画面サイズでも視認できるスタイルを意識しました。
ワードマークは先のワークを参考に、サンセリフかつ直線的でバランスのとれた書体を選定。

40近くの候補の中から、イメージ写真に選ばれたSIGMAや無印良品に近い匂いを持つ3書体を選びました(最終的には視認性やバランスから、Bill Corporate Narrowに決まりました)。
また、各案の背景ストーリーと展開サンプルも合わせて作成。


背景ストーリーを詳細に書いたのは1stデザインが最初で最後でしたが、「ロゴの背景を簡潔に語ることができるかどうか」は、決定案に辿り着くまで意識し続けた判断軸の1つです。ロゴは完成したタイミングでデザイナーの手を離れ、さまざまなところで語られるものになります。小山さんから能動的に語る機会は少ないかもしれませんが、誰かから「このロゴにはどんな意図が込められているのですか?」と尋ねられた時に、designingの思想と、語られる言葉が一致するように心がけました。結果的に、この判断軸が最終案の決め手にも繋がりました。
さて、この1stデザインですが初っ端から大きなミスを2つしてしまいました。
1つは、designingをライティング主体のメディアだと捉えてしまったこと。僕の中で小山さん=ライティングの方という先入観もあり、designingもそれに引っ張られてしまった。1stデザインのほとんどが「書かれたもの」「読まれること」を軸としたものでした。これは僕のヒアリング不足に起因するもので、最初の打ち合わせの次にもう1度話す機会を設けていたら、また違う認識だったと思います。
もう1つは「designing」の字面に囚われすぎたこと。名前とロゴの関連性を意識して「d/g」に沿った造形を考えたのですが、それしか作れなかった。スタイルだけ見ればバリエーションは出ているのですが、もっと違う視点からの案も考えるべきでした。
小山さんからは「designingをライティングだけに縛るつもりはなくて、デザインとビジネスを繋ぐ役割が果たせるなら他の領域にも横断していきます」といったフィードバックを頂いたと記憶しています。この時に自分の中で生まれたイメージが「テキストメディアとしてのdesigning」ではなく「場としてのdesigning」でした。
"場"は抽象的なメタファーですが、それだけに可能性があります。オンラインでもオフラインでも適用できるし、設計事務所に務められていた小山さんのバックグラウンドにも合致します。
というわけで、次回のロゴ案は"場"にフォーカスして模索することにしました。
2ndデザイン
"場"とは何か。designingが提供する"場"とは何か。
5月半ばに進捗を共有するまでの約1ヶ月間、この問いに向き合いながらノートにペンを走らせていました。

どのような条件(コンセプト的にも、造形的にも)が揃うと場と言えるのか?designingらしいメッセージを伝えられる要素は何か?手がかりとしたのは、当初から一貫して定められている「デザインとビジネスをつなぐ」です。designingという場に訪れることで、デザインの人にはビジネスが、ビジネスの人にはデザインがしみわたる。変わるきっかけとなる。そういった場であることを伝えられるといいのでは、と思い至り、3つの方向性に辿り着きました。
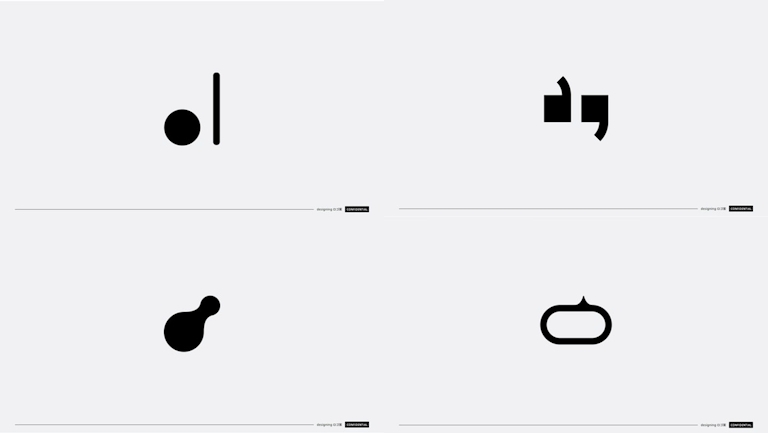
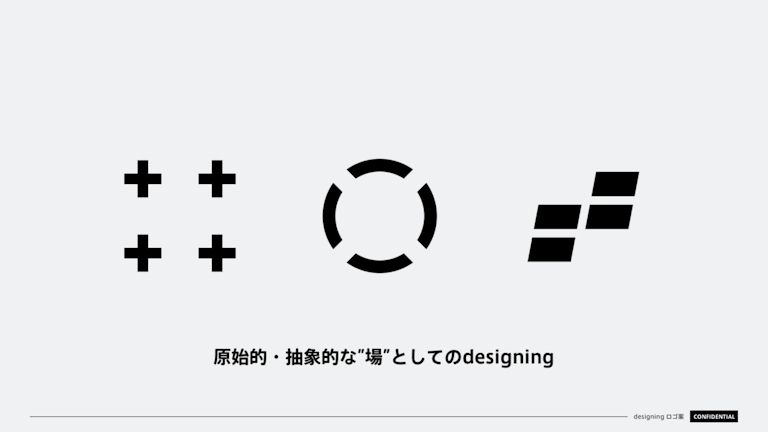
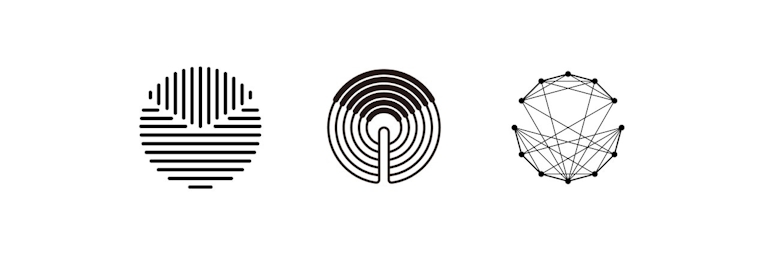
1つ目は「原始的・抽象的な場としてのdesigning」。"場"の概念にフォーカスした案です。

それぞれ
- 建物の基礎となる柱
- 出入りする場所、広場
- 人と人が出会う瞬間(向かい合う足跡)
をあらわしています。
前者2つは器としての場を、後者は最小限の場(人が2人向き合えばそれはもう場なのではないか)をイメージしています。ちなみにこれは余談ですが、最初の方向性ワークで僕が無茶振りした「designingをガンダムのキャラクターで例えるとしたら?」に対して、小山さんがガンダムUCのフル・フロンタルを挙げたことも少し影響しています。
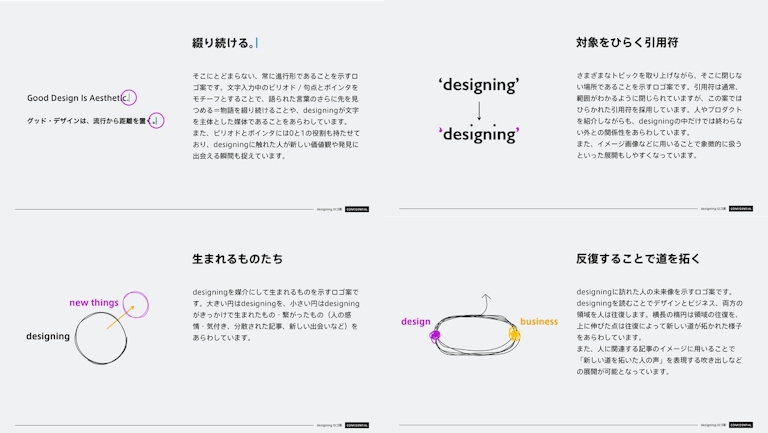
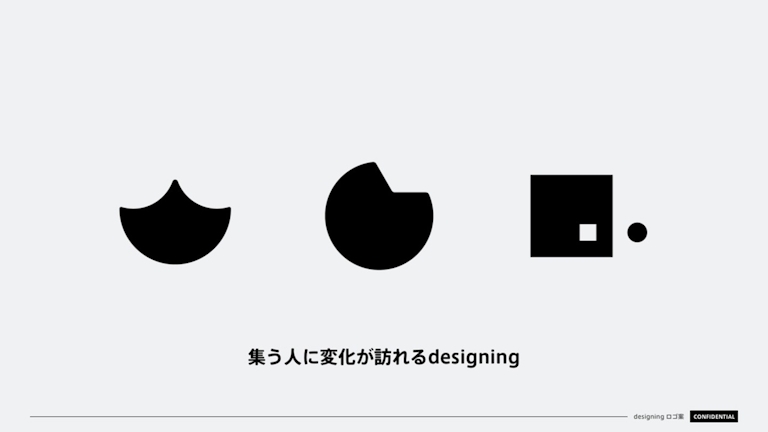
2つ目は「集う人に変化が訪れる場としてのdesigning」。場そのものではなく、訪れたことで起こる変化にフォーカスした案です。

それぞれ
- デザインとビジネスを行き来する振り子
- 人間の視野(120°)と、まだ見えていない分野への理解
- 細胞の変化、異なる分野の吸収
をあらわしています。designingによって変わる未来や理想像を意識しました。
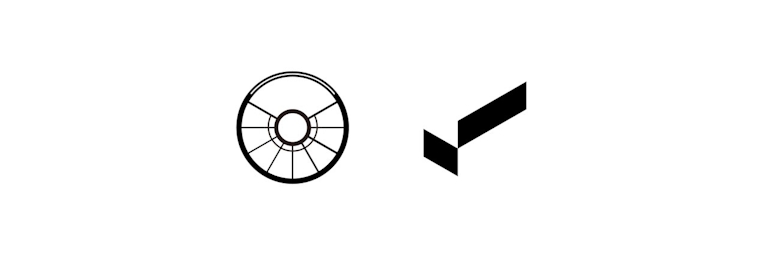
3つ目は「人のコミュニケーションを拡張する場としてのdesigning」。1つ目と2つ目の掛け合わせの案です。

こちらは1案のみで、「designingに触れたことで自身の領域が拡張され、場がひらかれることで他者とのコミュニケーションが生まれる」ことをあらわしています。外に広がった一角は、designingによってもたらされたビジネス / デザインに対する認識の拡張と、他分野の情報や人を招き入れる入口のダブルミーニングとなっています。
これらを再び小山さんにお見せしたところ、気になったのは120°の案。

その人の視野を拡げる、というコンセプトが引っかかってくれたようでした。さてこれで無事めでたく決定……とはなりません。軸が定まったので、ここからは発散の幅を狭めて、再びパターンを展開していきます。
悩み、そして最終案へ

上記は途中進捗として6月に共有したものです。この時だけは唯一、色をつけていました。イメージは「夜明け」。新しい何かがが見えてくる、目の前がひらけるモチーフとして、夜明けの暗と明の色を使っています。……と書いてはみましたが、正直なところ、ここから一気に悩みモードに入ってしまいました。ぜんぜんうまい着地ができない。しかし手と頭を止めるわけにもいかない。かなり中途半端な状態でしたが、これを途中進捗として小山さんに共有をしました。この時のフィードバックは
- 120°をビジュアル的な文脈と捉え、残りの240°はその裏にある思考やプロセス、ビジネスとの接続部分とすることで、designginが伝えたいメッセージとなるのではないか
- オブジェクトとしてのかっこよさ、スタイリング的な部分を追求したい
の2つ。以降は、これを新たな手がかりとして、かたちを探すことにしました。
この途中進捗から次のデザインの共有までに費やした日数は、約2ヶ月。本の執筆や他のプロジェクトが忙しくなってきたことも影響していましたが、とにかく悩みに悩んだ2ヶ月でした。
もう、ほんとに、何も出てこない。
特に悩まされたのが「120°と240°の関係」でした。なにしろ、この条件がいい感じに収まる形状として(この時の自分が)出せるのは円形くらいしかなかったからです。

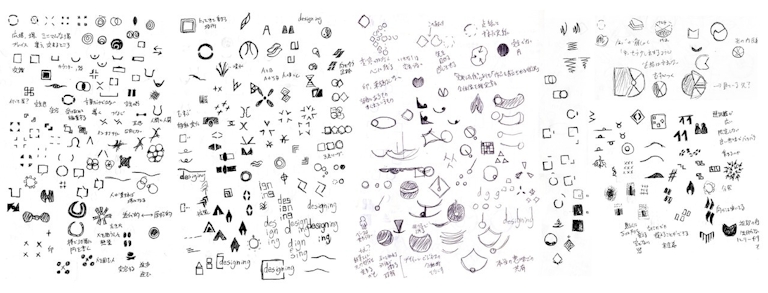
原型がある程度決まっている状態で「120°=ビジュアル的な文脈」「240°=その裏の思考やプロセス」をどう表現するか。考えることが絞られてスムーズに進んでいるようにも思いますが、自分の思考は反対に「ここから出られない」という焦りで占められてしまいました。当時のアイデアスケッチにも迷走の跡が見られます……

ここから脱却できたきっかけは「120°が視覚なら、240°は脳と言えるのではないか?」という見立てでした。人間の頭を上から見た構成に似ているし、視覚と思考の対比としても成立します。
この見立てに辿り着いたおかげで
- 視覚に入ってくる情報(縦線)と、それを受け取って拡がる思考(横線)の形状
- 上記案を、より脳に似せた形状
- 視覚と思考、互いがネットワークによって相互影響している形状
の3案が生まれました。

全体的に細めの線が多い形状となりましたが、これは1stデザインから意識していた「塗り多め、線太め」をあえて抑えたことも影響しています。この3案に加えて
- テラスと螺旋階段の形状(外に目を向ける場と、深い思考へと潜るモチーフ)
- 120°(視野)が拡がっていく形状
の計5つを最終案としました。

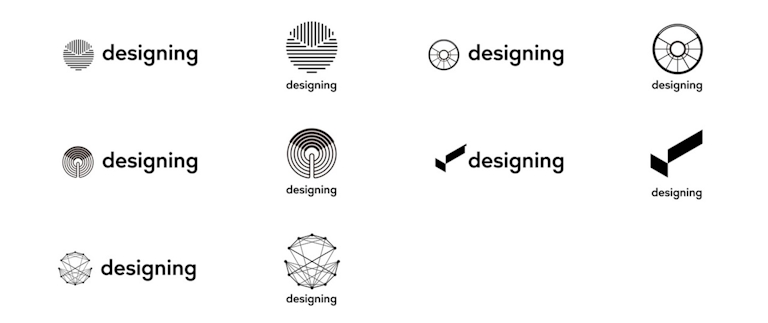
また、ワードマークとの組み合わせや名刺のレイアウトも作成し、各案を反映したもの
を用意。



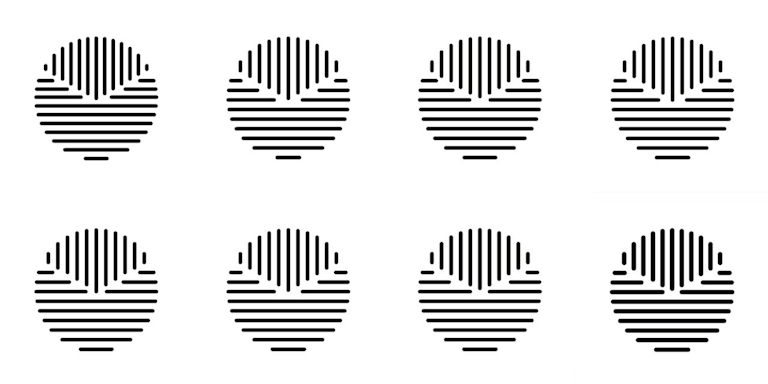
最終的に決まったのは、皆さんご存知の縦線と横線の案。決まった瞬間、ああ、どうにか届けることができた、という安堵の気持ちでいっぱいだったのを覚えています。
判断の助けになってくれたのは、途中にも書いた「言語化のしやすさ」でした。決定案以外は言葉にすると冗長さが目立ってしまい、いまになって思うとdesigningの思想とスタイルとの間にクッションが1つ2つ挟まっているものでした。
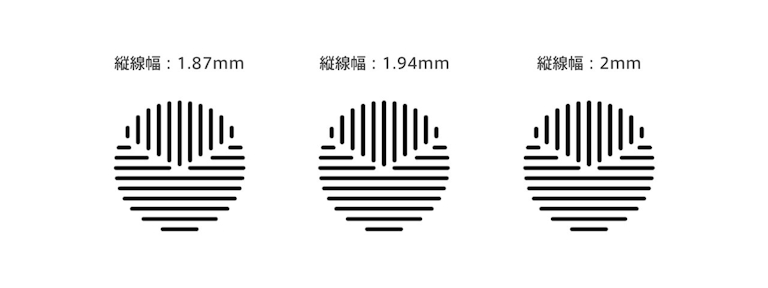
そのあとは細かいブラッシュアップと名刺の制作・入稿に突入。ブラッシュアップでは、一度は抑えた「プロフィールアイコンの可視性」をギリギリ担保できるように線の本数や間隔を調整したり、目の錯覚で水平よりも垂直の線が細く見えてしまうのを防ぐために太さを微調整するなどしました。



そして2018年8月27日、designingのリニューアル発表。最初の顔合わせから半年が経過していました。
終わりに
以上が、designingのロゴができるまでのお話でした。こうして眺めてみると、いろんな道のりを辿ってきましたね。
歩いてきた道のりをふりかえって見えてくることは、たくさんあります。主に反省点ばかりですが……。
中でも大きな気付きは、自分なりにスタイルの引き出しを持つことの大切さです。スタイルというのは2種類あって、この場合は「作られ方、コミュニケーションのスタイル」と「純然たる形状としてのスタイル」。相手とどのようなコミュニケーションをどれくらいの密度でおこなうのか。何を判断軸として案出しに向かうのか。そして、作り方だけではなく、それによって生み出されたロゴにしっかりと魅力を纏わせることができるか。designingのロゴデザインを通じて、自分はこの2つのスタイルをもっとしっかり持たないといけないな、と痛感させられました。
あまり良い例えではないかもしれませんが、デジタルプロダクトは運用して課題が見つかったら、改善施策によって穴を埋めることができます。でも、ロゴデザインというのはなかなかそうした動きは取れません。自分がこれまで鍛えてきたデザインの筋肉とは別の場所を鍛える必要性をまざまざと感じさせられました。
そんな筋肉痛になりながらも生まれたロゴは、僕の手元を離れて、今はいるべき場所にいます。これからさらに魅力を増していくdesigningの隣で、少しでも手助けになれることを願っています。
最後になりましたが、半年という長い期間(そして遅れたスケジュール)にも関わらず、待ってくださった小山さんには感謝してもしきれません。
思い返せばロゴができあがるまでの半年間は、designingの「言葉やかたち」を2人で探しているような感覚でした。
もし、また何か探しものが出てきた時は、僕のことを思い出してもらえたら嬉しいです(その時はスケジュール管理ばっちりであることを祈って……)。
