
Shopifyが実践する“複雑なプロダクト”におけるコンテンツデザイン
プロダクトは機能を拡充し便利になればなるほど、「ユーザーに使ってもらう」ことが難しくなる。特にプロダクトの専門性や複雑性が高い場合、新たな機能をわかりやすく伝達する難易度は飛躍的に高まる。これはShopifyでも同様だという。
Shopifyのシニアコンテンツデザイナー Jane Palashと、スタッフコンテンツデザイナー Dana Youngは、コマース機能の使い方や利点をわかりやすく伝えるために『Shopify Marketplace Kit』(Webサイトやアプリなどにコマース機能を追加するためのAPIやドキュメントのセット)を構築。CEOやCTO、エンジニアやビジネス関係者など、あらゆるステークホルダーに届くよう試行錯誤を重ねた。
重要視したのは「その機能を使うことで、何ができるようになるのか」という一連の流れ、“ストーリー”を設計し、伝えること。二人がShopify UXにブログ記事として投稿した『Product too complex to explain? Wrap it up in a story』では、その検討のプロセスやポイントがまとめられている。本記事は、公式に許可をいただき、その内容を翻訳したものだ。
Webサイトやアプリなどのプラットフォームにコマース機能を追加するのは容易ではない。退屈なうえに費用と時間もかかる。計画から実行までに、年単位と言わずとも、最低数ヶ月はかかるだろう。そのため、ほとんどのプラットフォームは、ゼロからコマースを構築するのではなく、既存のアプリケーションや体験に組み込む方法を探している。
Shopifyでは、これまでコマースを機能を追加したい人たちに必要なソフトウェアを届け、コマース上で商品を販売する業者と繋げようと取り組んできた。プラットフォームはShopifyを使ってコマース機能を追加でき、マーチャント(Shopifyで商品を販売する業者)も商品を売る場を増やせる。ほぼWin-Winの関係だった。
ただ、私たちはGoogleやFacebookなどとの連携機能を開発するなかで、”ある課題”に気づいた。
まず、この“連携”という体験は全くの別物だということ。マーチャントにとって、Googleで商品を売る体験と、WalmartやPinterestで売る体験は異なる。
そして、連携のための開発には、パートナーのチームと密に連携しなければならず、時には特定のパートナーと連携を取るための専門ユニットを設ける必要もあった。パートナーが増えれば、このやり方は持続的ではない。あらゆるパートナーごとにチームを組成することなどできないからだ。
ここで浮かんだのが「ガイドブック」というコンセプトだった。Shopifyとの連携を、自分で設定するために必要な情報が揃ったものだ。Shopifyを使って、あらゆるプラットフォームにコマース機能を構築するためのガイドブックがあればいいのではないか。
このアイデアのポテンシャルは無限大にも思えた。世界中の商取引がShopifyのソフトウェアで行われる。そんな途方もないアイデアすら夢ではないのではとも思えてくるほどだった。
商品の広告配信設定や数千ものマーチャントとの取引まで、パートナーが使う可能性のある機能についての説明を網羅したパッケージを提供できれば、マーケットプレイスの当たり前をひっくり返せるのではないか。何度かのピボットとブレストを経て、私たちはこのプロジェクトを『Marketplace Kit』と名付けた。

ピクセルアートはShopifyの公式ブランドだ
さあ、マーケットプレイスを手にしよう
このアイデアを実装するにあたり、解決しなければならない課題は大きくふたつあった。ひとつはパッケージをどうまとめるか。もうひとつは潜在的なユーザーにどう説明するかだ。そして、どちらの課題にも良いストーリーが求められていた。
まず必要だったのは、私たちが提供するユニークなサービス内容を包括する売り文句だ。「このドキュメントとAPIがあれば、1と0で動くあらゆるデジタルなものの上にマーケットプレイスを構築できます。しかも、Shopifyを使う170万ものマーチャントがあなたのプラットフォームで商品を売ろうと待っているんです」という具合に。
ここで最も難しかったのは、CEOやCTO、エンジニアやビジネス関係者など、パートナー企業においてShopifyとの提携に関わる、あらゆる関係者にアピールしなければならなかったことだ。技術的な情報とマーケティング上の訴求点のバランスを上手にとりながら、売り込みと説明を同時にする必要があった。
次に必要になったのは、ストーリーづくりだ。
一見、開発者はストーリーと縁がないようにも思えるが、実際は素晴らしい読み手となってくれる。開発者というのは流し読みが好きで理解が早く、複雑なアイデアをのみこんだり展開したりすることも得意だ。そして、ストーリーほどこうした作業にうってつけなものはない。
ストーリーづくりにあたり、以下3つの問いへの答えが必要になった。
マーケットプレイスを構築する際、パートナー企業の開発者たちは何を考えているのか?
Shopifyを知らない人々にマーケットプレイス構築の過程とShopifyで使われる専門用語をどう説明すればいいのか?
立ち上げ時に提供できるものは何か? 今後のバージョンに追加すべきものは何か?
透明性のために言うと、これらの答えを得るには予想よりも時間がかかった。その過程での学びについては後述するとして、いまは課題の整理をしよう。
情報を整理する
わたしたちの当初のアプローチは、あらゆる情報を一カ所に集約するというものだった。マーケティングと開発まわりの情報に幅広いチュートリアルへのリンクを加えた、ある種ハブのような場所をつくろうと考えたのだ。情報はすべて独立したウェブサイトに載せるつもりだった。独立したブランドと明確なストーリーを成り立たせ、ホームページからUXやエンジニアリングのチュートリアルまで、あらゆる情報が手に入る快適なユーザージャーニーを実現できると考えたからだ。

情報を1カ所に集約しようと考えていた際に制作したワイヤフレーム。
しかし、プロジェクトを進めていくにつれ、当然ながら技術上・製品上の制約が浮かび上がってきた。そこで私たちはスライドパズルのように試行錯誤を繰り返し、情報をふたつの場所に集約することにした。
- マーケティング目的のランディングページ
- パートナーの企業の開発者向けのドキュメントハブ
この分割は一長一短だった。長所は、想定読者をそこまで統一しなくて良くなったことだ。ページを分けたことで、ランディングページではマーケティングまわりの情報を、ドキュメントハブでは開発者向けのより技術的な情報を盛り込めるようになった。
ただし、同じ利用者が両方のページを利用する可能性も高いので、情報は違えどナラティブやトーンをシームレスにつながっていなければならなくなった。つまり、同じストーリーとビジョンによって複数のコンテンツを統合する必要が出てきたのだ。

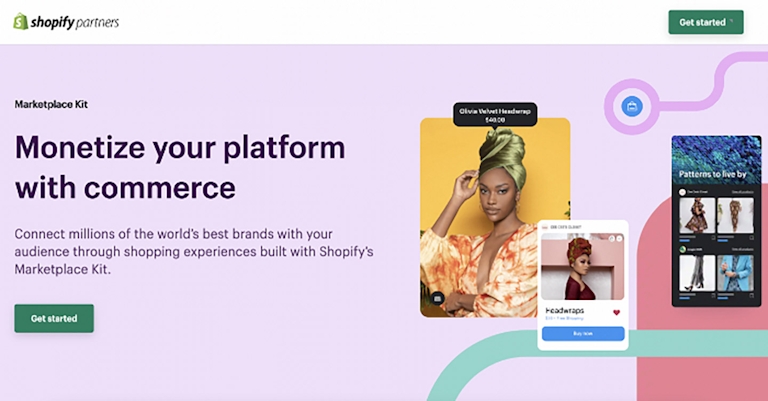
『Marketplace Kit』のランディングページ
構築のプロセスを説明する
マーケティング面において、私たちは「何を提供できるか」と「それがもつビジネス上の価値」の説明に力を入れた。
しかし、パートナーの企業の開発者向けドキュメントでは、開発者が望むあらゆるものを構築するために必要な道筋をステップ・バイ・ステップで説明しなければならない。それゆえ、私たちは『Marketplace Kit』の制作にあたり、過去の開発者向けドキュメントの多くでは経験したことのない複雑なタスクに直面した。Shopifyが提供する「カスタマイズできるコマース体験」を踏まえた柔軟さを備えつつ、それを実装するための正確かつわかりやすい手順を説明できるドキュメントをつくる必要があった。
また、外部プラットフォームへの対応という問題もあった。Shopifyの管理内のものであれば何が起こるかの想定も簡単で、UIコンポーネントも用意しやすい。しかし、パートナー企業のプラットフォームの機能に関するビジュアルや動作に柔軟に対応することは容易ではない。

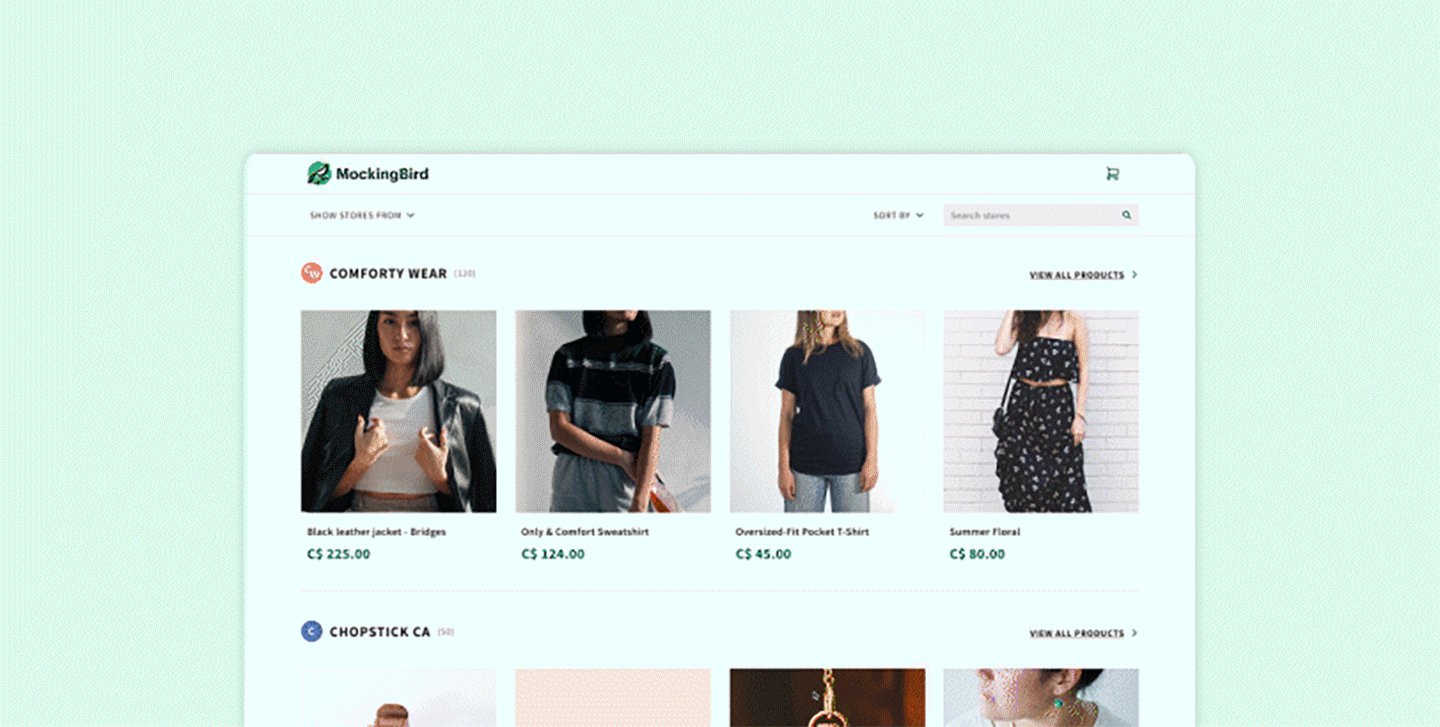
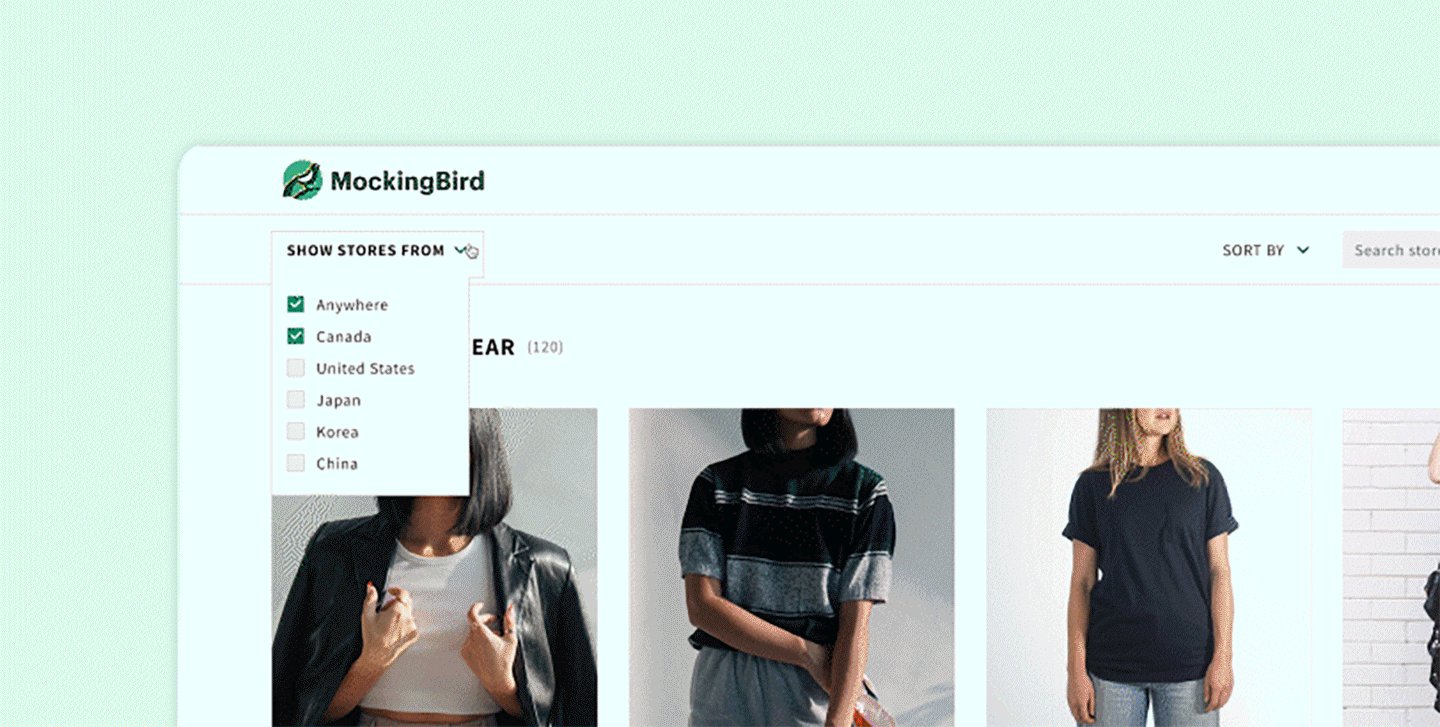
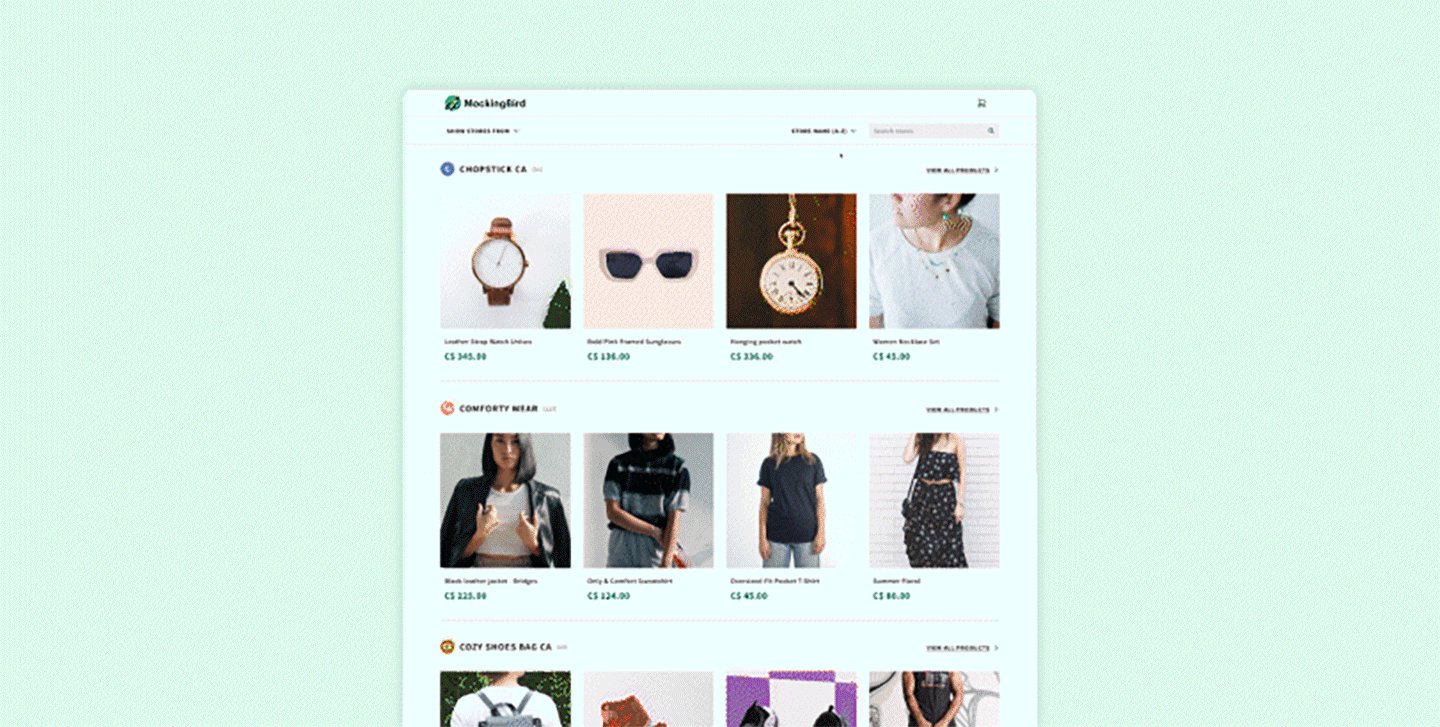
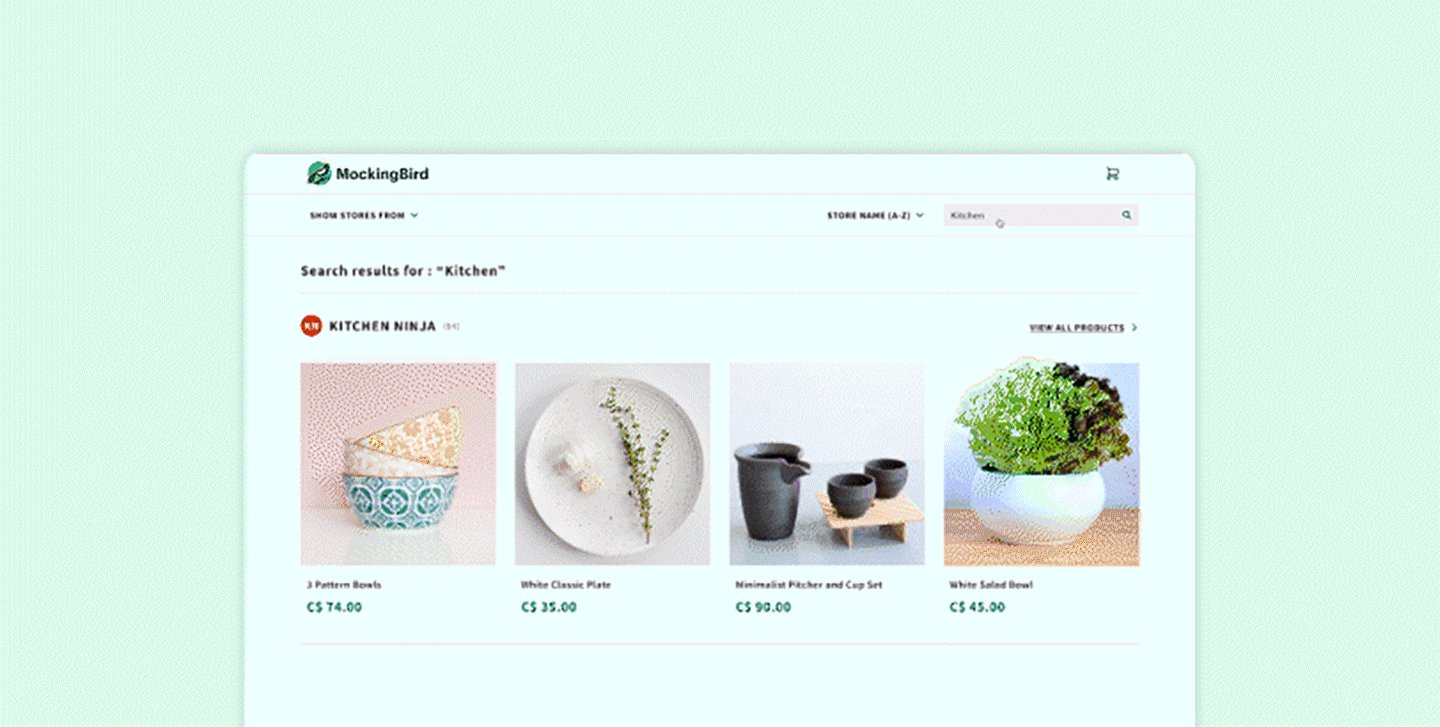
MockingBirdのマーケットプレイス
そこで私たちは、コンテンツデザイナーとプロダクトデザイナー、テクニカルライターに協力をお願いし、構築の流れを説明するナラティブを考えてもらった。私たちはこれを『MockingBird Marketplace』と読んでいる。簡単に説明すると、これは「何ができるか」「どのように見えるのか」などを例示するためのマーケットプレイスのサンプルだ。
- MockingBird
編注:MockingBirdはマネシツグミと呼ばれる鳥。周囲の音を鳴き真似する特徴を持つ
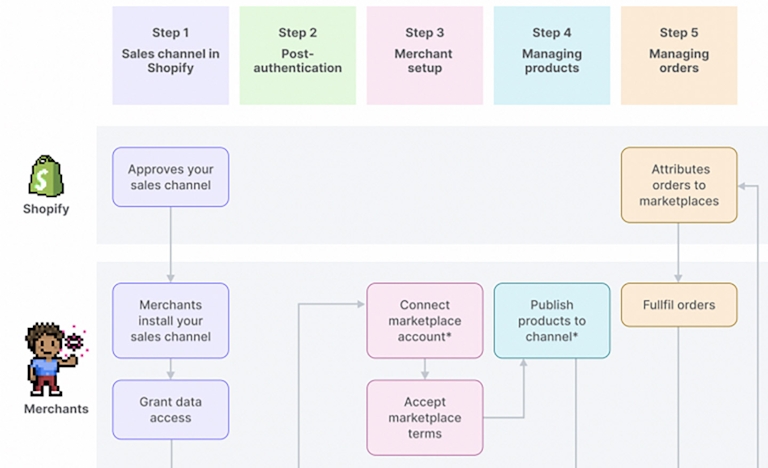
私たちはまた、Shopifyオリジナルのピクセルアートやカラフルな図をいくつも使ってマーケットプレイスの構造といった複雑な概念を図解し、開発者がこれから進む道を照らした。どの段階でどのようなプロセスがあり、それを誰がどう対応するのかといったことは簡単に理解できるものではない。それゆえ図解は役に立った。

技術まわりの情報はもっと見やすくていいと、私たちは考えている。
何をどこまで盛り込むかというスコープの定義は、チームにとって最大の難所だったと言える。例えば、複数のマーチャントの商品を入れられるマルチマーチャントカートは、まだエンジニアたちが開発していない機能だった。
しかし、心からこの機能を提供したいと希望を持っていた私たちは、これを除外するのに苦悩した。こうした葛藤を何度か経験した末に、私たちはコンパクトなMVP(Minimum Viable Product)を完成させた。この難しいプロセスのどこがストーリーテリングだったかというと、すべてのコンテンツにおいて将来的に可能になる点を適切に盛り込みながら、それが現時点ではまだ利用できないことを明確に伝えるという点だ。
『Marketplace Kit』の作成から得た学び
1 チーム全体でストーリーを共有する
私たちのステークホルダーが考えていることはそれぞれ違う。にも関わらず、私たちはステークホルダーの頭にある製品の現時点での姿や最終形がそれぞれ違うことになかなか気がつけなかったのだ。ステークホルダーのなかには現在の技術力を知らない人もいたし、私たちが違うものを提供していると考えている人もいたし、特定の読者層を想定していた人もいた。
振り返ると、先にデザインに取りかかっていたわたしたちのUXチームが受けたフィードバックが、そのステークホルダー感の差異を物語っていた。私たちはデザインの調整に奮闘していたが、本当に調整すべきはどのような製品の姿やストーリーを共有するかだったのだ。
優先すべきは、最初にみんなにビジョンや期待を説明してもらうことだった。そうすれば、矛盾が明らかになり、最初から対応できたはずだ。みんなが同じように考えていると思ったら大間違いだ。
2 問題がある状態で無理に進めない
ハンズフリーマイクをつけてカンファレンスのステージを闊歩する登壇者たちは、未知のことに取り組む方法を学べと言ってくる。「飛び込むんだ!不快感に身を任せろ!」と。
私たちも長らくそうしてきたが、少しやりすぎだったかもしれない。複数の「未知」に取り組みすぎて、逆効果となってしまったのだ。私たちは『Marketplace Kit』の完成を心待ちにし過ぎたあまり、一歩立ち止まって状況を振り返り、良いデザインに必要な何かが欠けていないか確認しようとしなかった。
他チームとの連携も不足していたし、広告料を支払ってこのページに人を連れてくることができないことも知らなかった。もう完成したと思っていたいくつかのAPIが、実はまだ準備中だったこともあった。こうした欠陥にもっと早く気づいていれば、もっと早く対処もできただろう。
プロジェクトの進行を止める可能性があったとしても、全員で立ち止まって考える意思を持つべきだった。
3 チームメイトを読者として扱う
脈略のないことを言うのは、基本的人権のひとつだ。あなたにとっては、ワイヤーフレームをつくり、コンテンツを実装するために必要な時間や情報を割り出すのなんて当然のことかもしれない。そんなこと、エンジニアもマーケティング担当者もプロダクトデザイナーも、みんなわかっていると思いたいだろう。しかしそう思っていると、何も決まっていない状態でデザインやコンテンツを考えるよう頼まれたり、自分にはまったく脈絡がないように思える仕様変更を頼まれたりして、首をかしげることになるのだ。
だからこそ、デザインプロセスの論理と順序を数分かけてみんなに説明しよう。ステークホルダーへの確認のタイミングを生かして、ストーリーのなかでの自分の仕事の立ち位置を伝え、自分がいまどこにいてどこに向かっているのかを共有し、チームにプロジェクト全体の文脈を伝えるのだ。加えて、どんなフィードバックを必要としているかも伝えれば、前に進む助けになるだろう。
4 フィードバックの方法と構造を明確にする
「この本は永遠に改訂できます。ひとまず日付を決めて出版しましょう」
すべての人の意見を受け入れたいところだが、どんなプロジェクトでも「貴重なご意見をありがとうございました」といって無視しなければならない時期がやってくる。それはその意見が“重要でないから”ではなく、“プロジェクトを進めなければならないから”だ。もちろん、反対意見やコミットメントは改善の唯一の手段だ。しかし『Marketplace Kit』でも、もっと厳密にRACI(実行責任者、説明責任者、協業先、報告先)の役割分担をしていれば、議論の時間や作業日が短縮できたであろうタイミングが多々あった。
仮に10人のステークホルダーがいて、それぞれが異なる強い意見をもっていても、全てに対応する必要はない。フィードバックの概要を把握し、実行責任者と説明責任者に解決を任せよう。シニアレベルの人物のサポートをとりつけ、明確な役割分担をするのが有用だった。そして、フィードバックには明確な期限を設けなければいけない。たとえ、期限を設ける外的要因がなかったとしてもだ。意見をもらうステークホルダーは一貫させるか、意思決定を行う人物を一人に絞るのも有用だ。
おわりに
『Marketplace Kit』が発表され、2021年11月現在、世界中のあらゆるプラットフォーム上でコマースを構築できるようになった。TikTokにショッピングタブができ、Spotifyはグッズを販売している。全てがうまくいっている。私たちのドキュメントやサポート資料に目を通した開発者たちは、ストーリーを楽しみ、自分たちが何を構築できるのかに関するビジョンが見えるだろう。
結論はこうだ。ストーリーづくりは、自由かつ最強のツールのひとつである。ストーリーがあれば、機能の発見から技術文書まであらゆるものを結び付けられるのだ。ストーリーがあると製品を社内外に説明するのも簡単になる。ストーリーは何千年も前から試されてきた普遍的な概念であり、すべての人に愛され、理解されてきたのだ。
