
デザイン読書補講 3コマ目『具体と抽象 ―世界が変わって見える知性のしくみ』
わたしは、デザインに限らず日々の生活を送る中で具体と抽象——特に抽象思考——を理解し、両者間を往復することは必須の素養と言い切っても過言ではないと感じています
supplementary readingこんにちはこんばんは、吉竹です。
この『デザイン読書補講』は「デザインを学び始めた人(主に学生)の世界を少しでもひろげられるような書籍をおすすめする」をコンセプトに連載しています。
わたしの自己紹介や、この連載が生まれた経緯は1コマ目『UX・情報設計から学ぶ計画づくりの道しるべ』で書いていますので「どういう人が書いているんだろう?」と気になった方は合わせて読んでみてください。

- デザイン読書補講 1コマ目『UX・情報設計から学ぶ計画づくりの道しるべ』
- https://designing.jp/supplementary-reading-1
今日の1冊
デザイン読書補講 3コマ目にご紹介するのは、細谷功『具体と抽象 ―世界が変わって見える知性のしくみ』(dZERO)です。

- 具体と抽象 ―世界が変わって見える知性のしくみ
- ¥ 1980
- https://www.amazon.co.jp/dp/4907623100
具体と抽象。この2つの概念をわたしたちは日常的に使います。「もう少し具体的にお願いします」と言われたり、「話が抽象的すぎてわからないなぁ」と感じたり。一方で具体『的』・抽象『的』と言いながらも「具体とは何か、抽象とは何か」と問われると「わかりやすいとか、要点が見えない感じ?」とふんわりした答えになる方も多いのではないでしょうか。
本書は具体と抽象の関係性について、4コマと図解を用いつつ解説されています。1章あたり5ページ前後で構成されているので読みやすく、それでいて『抽象という概念』への理解が深まる1冊となっています。
著者の細谷氏は思考構造を鍛える本を多く書かれている方で、本書以外にも『メタ思考トレーニング』や『アナロジー思考』『無理の構造』などの著作があります。また2020年に発売された『「具体⇔抽象」トレーニング』は本書の内容を補強する内容となっていますので、読み終えたあとにぜひチェックしてみてください。
デザイン読書補講は「ハウツーやパターン集などの短期的な学習効果よりも、考え方やものの見方など長期的な学習効果が望める基礎的な本を多く紹介しよう」という思想のもとに選書しています。一見すると「なんでタイトルにデザインが入ってる連載でこんな本を紹介するんだろう?」と思われるかもしれません。
ですがわたしは、デザインに限らず日々の生活を送る中で具体と抽象——特に抽象思考——を理解し、両者間を往復することは必須の素養と言い切っても過言ではないと感じています。というのも、普段の何気ない生活の中でわたしたちが感知するほとんどは具体だからです。物体、映像、文字、景色、そのどれもが具体として認識され、反射的に「かっこいい」「嫌い」「面白い」といった感情が生まれます。しかし、感知する対象、特に人間が手掛けた具体の裏側には抽象的観点が隠れています(もちろん具体も)。
もっとも想像しやすいのはテーマやコンセプトといった概念でしょう。この製品はどのようなコンセプトで生まれたのか、あの映像はどのようなテーマを内包しているのか。具体を出発点にそれらを探るためには抽象的な思考や観点が道しるべとなってくれます。裏側に潜む概念を探り、掴み、そして再び自分の言葉で具体化する。このプロセスを繰り返すと、今度は自分の中から抽象概念を生み出して具体化する素養が身に付きます。
連載1コマ目の『UX・情報設計から学ぶ計画づくりの道しるべ』でも書きましたが、こうした基礎スキルを明確に学ぶ機会は学校教育にひろく組み込まれてはいません。実のところ、自分自身も抽象思考を理解し扱えるようになったのは社会人になって3〜4年が経った頃でした。それも自分で気付けたわけではなく、当時一緒に働いていた人の言葉や考え方に触れたからで、もっと早く身に付けていたら……と思わずにはいられません。
学校の講義や社会生活を送る中で理解する瞬間もやってきますが、それを待つよりは本書をきっかけに理解が進んでくれたら嬉しく思います。
デザインも具体と抽象の往復
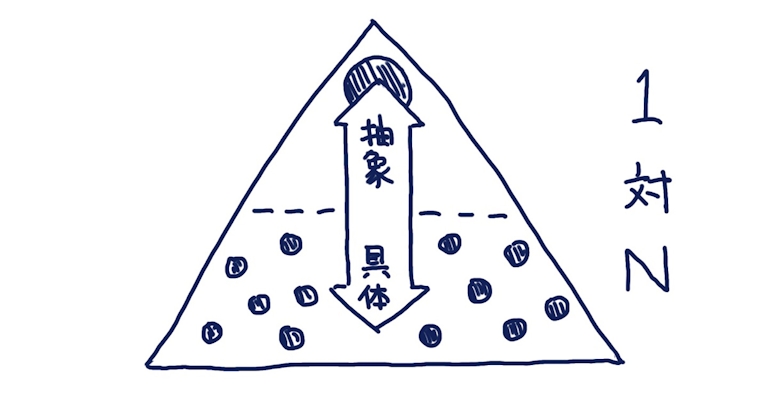
そもそも具体とは何か。抽象とは何か。本書は三角形の図を用いながら明快に解説していますので、まずはそれを見てみましょう。

具体は一つ一つの個別事象に対応したもので、抽象はそれらを共通の特徴で一つにまとめて一般化したものです。つまり複数(N)の具体に対して一つの抽象が対応する、「N:1」という対応関係になります。(p.16)
具体↔抽象という関係は、相対的に連続して一体となって階層的に存在する(p.22)
この図と言葉で2つの概念が急に姿をあらわしたように感じないでしょうか。
本書ではこの図を用いながら『具体と抽象の往復』をキーワードに各章を解説していますが、これはデザインに関わる人々が日々実践している思考法だと感じます。
例えばUIデザイナーの場合、ひとまずのゴールに「ユーザーインターフェイスをデザインする」があります。ほとんどのUIは目に見える形でできあがっており、色で着色され、ときに言葉を内包しています。さらに機能が加われば、人がおこなう特定の操作に対して適切な反応を返す場合もあります。かようにUIはとても具体的なデザインだと言えます。

ですが、UIデザインは見た目やレイアウト「だけ」に意識が向けられているわけではありません。UIデザイナーがUIを眺めているとき、頭の中に思い浮かべているのはもっと広い景色です。UIが集まって画面を構成し、画面が集まって流れを構成し、流れが集まって使う人の行動を構成する。そして人の行動を手がかりに、また具体的なUIへと戻っていく。
具体のレベルは、基本的に「個別・バラバラ」の世界です。つまり、一つ一つの事象をすべて個別に扱うのが具体だとすれば、抽象とは、それらをまとめて「関係性」や「構造」として扱うということができます(p.37)
と述べられているように、こうした関係性の入れ子構造を「そういうものである」と認識するには抽象化が必須となります。
わたしが学校で受け持っている講義ではサービスコンセプトを考えてデジタルプロダクトのプロトタイプを作るまでをカリキュラムとしているのですが、その制作過程で抽象思考が求められる場面も多々あります。
例えばサービスのアイデアを探るためのインタビュー。
課題=困っていること、と具体的に結びつけてしまうと、つい「なにに困っていますか?」と訊きがちです。この設問が必ずしも悪いわけではありませんが、手がかりの多くは無意識の行動だったり、別の要素に潜んでいるシチュエーションが多くあります。そんなときは少し抽象度を上げて「最近どんなことをしたか」「◯◯についてどう思うか」といった設問に変えると、話に広がりを持たせられる=アイデアの手がかりを多く得られます。
ここで大事なのは、抽象度を上げるほど良いわけではない点です。どちらかと言うと、目的によって具体と抽象を使い分ける、その使い分けを意識できるようになるのが大切だと言えます。例えば
- 「最近買い物で困った経験について教えてください」
- 「最近何を買ったか教えてください」
- 「買い物についてどう思いますか?」
- 「最近どうですか?」
だと、最後の2つは抽象的すぎて質問された側は困惑するでしょう。返答も「嫌いではないですね」「いい感じです」と抽象度の高いものになりそうです。反対に、「最近」の抽象度を下げて「半年以内で」と言い換えると答えやすくなる場合もあるでしょう。
アナロジーによるアイデア創出
アイデア創出にも具体と抽象の往復は見られます。そのひとつが本書でも章が割かれているアナロジー(類推)です。
アナロジーとは「両者の類似性に基づいて、ある特殊の事物から他の特殊の事物へと推理を及ぼすこと(三省堂 大辞林より引用)」。きっとみなさんもアナロジーという言葉自体は知らなくても、学校生活の中で知らず知らずのうちに実践しているはず。何故なら創作にアナロジーは欠かせない視点だからです。
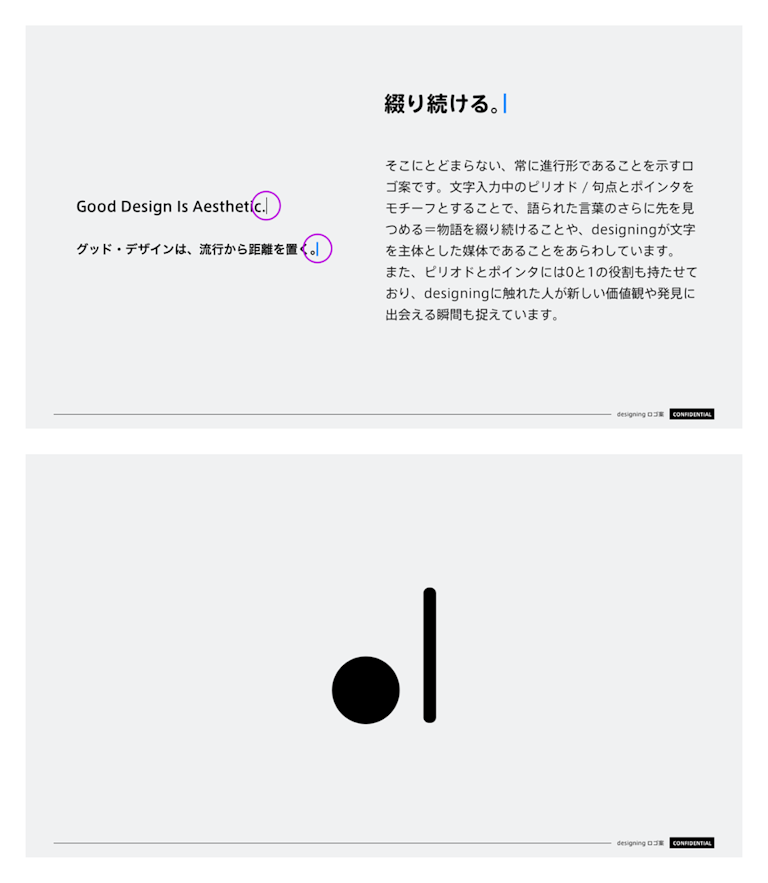
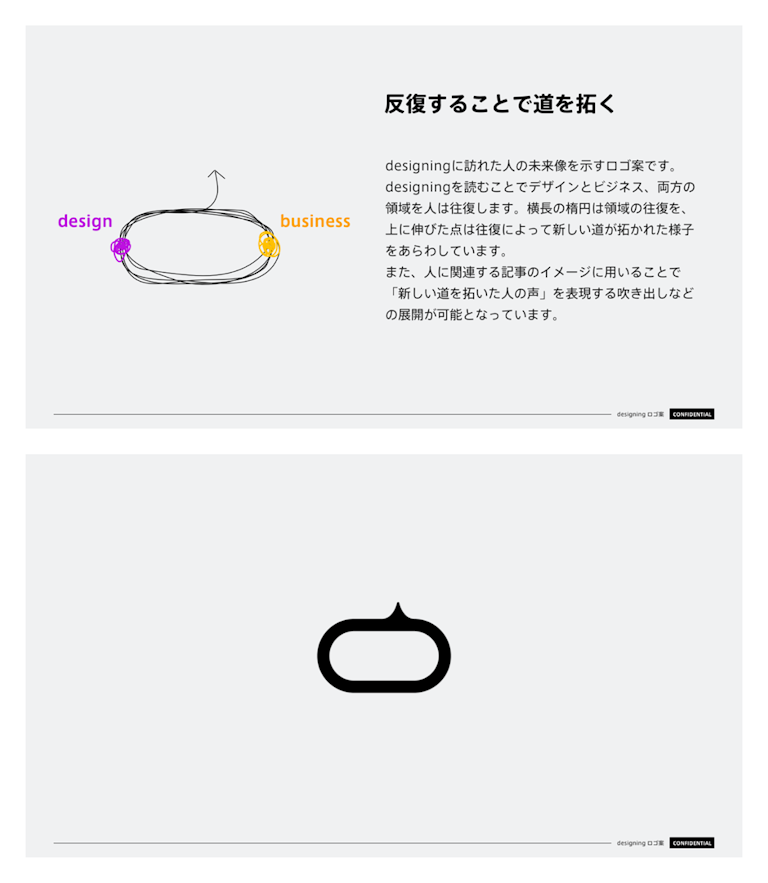
例えばロゴのデザイン。ここdesigningのロゴも、初期提案をふりかえるとアナロジーを基点に考えられていたことがわかります。


……なんて言うほどすんなりできているわけではありません。実は掲示した案はどれもdesigningの「d」がモチーフになっています。そう、これは具体に囚われていた事例です。ただ、ここで面白いのは、始まりは具体的なdの形状であっても、そこから別のモチーフを探っている点です。そして2つ目3つ目のように、抽象概念に辿り着く場合もある。
手を動かしながら思索し、思索しながら手を動かす。創作における具体と抽象の往復とは、仮説検証の繰り返しと言えるのかもしれません。
ただし、これはあくまで「d:それに対応する抽象」に限った話。初期提案後は具体的な「d」から抜け出して、抽象的観点の「designingがどのような場になるか」をもとに次のフェーズに移りました。インタビューの例でも書いたように、具体よりも抽象のほうが広がりに幅が出やすいため案出しに幅が出ました。細かい経緯は記事に寄稿していますので興味があれば読んでみてください。

- designingのロゴができるまで【寄稿:吉竹 遼】
- https://designing.jp/process-of-design-designing
この話には2つの抽象が存在します。ひとつはdの形状をアナロジーによって別の概念をインストールした抽象化。もうひとつはそもそものコンセプトを具体的なdから脱却して、別のメッセージに捉え直した抽象化。抽象と一言で言っても用いるステージによって結果は異なるため、抽象化それ自体を広い視点で捉える思考が大切だと言えます。
ちなみに念のため補足をしておくと、これは「アナロジーで作られた成果がそれ以外よりも秀でている」という話ではありません。アナロジーはいわば道具。道具の存在を知り、所持したうえでどう使うか、あるいは使わないか。その選択こそが大事です。
ここまで抽象の話を軸に書いてきましたが、デザインなどのクリエイティブに携わりたいと考えている場合はもちろん具体化の鍛錬も必須です。いくら抽象思考に秀でていても、それにアウトカムが伴わなければ口先だけのデザインになってしまいます。『具体と抽象の往復』、つまりどちらか一方ではないことを覚えておいてもらえればと思います。
抽象思考を鍛えるには
本書を手がかりに「デザインと抽象」について解説してきました。最後に、本書を読み終えた方におすすめしたい抽象思考の鍛え方について紹介します。
ひとつは冒頭に紹介した『「具体⇔抽象」トレーニング』。用意された問題を読み解くことで、より抽象思考が身につく1冊となっています。
もうひとつは小説や映画、アニメや絵画などの創作物に触れ、作品のテーマやコンセプトを探ること。本書では小説と映画が具体と抽象の対比として書かれていますが、映画を創作物として抽象化してみると「この作品が描きたいテーマはどういったものか」という視点が生まれます。
わたしたちは抽象思考に慣れていないと、俳優さんの演技や作画など具体的な情報に注目してしまい、抱く感想も具体への良し悪しに終始しがちです。ですが、具体を手がかりに抽象的なテーマやコンセプトにまで意識が及ぶと、作品への理解は深まり目に映る解像度も上がります。
テーマやストーリーについて言及されている方をフォローして、その人の思考に触れるのも入り口として最適です。Twitterやブログで作品が持つテーマなどを解説されているブランド・ストラテジスト/クリエイティブディレクターの福岡陽さんはその1人。ぜひみなさんにフォローして頂きたい方です。
ともかく「本を読むこと自体」よりも「本から読み取った構造を自分の考えにどう組み入れていくか」の方が大切。世界的名著でなくてもいい。ブログ記事でもいい。私が #テーマを読め と何度も何度も言っているけど、それは10代じゃなくても何歳からでも間に合うこと。
— 福岡陽/KOEL/ブランド・ストラテジスト (@akirafukuoka) September 1, 2020

- 『未来のミライ』考察: 誰も気がつかなかった「10年観続けないとわからない」本当のテーマとは
- https://blog.akirafukuoka.com/mirainomirai-e5eb8d4cc50d
最後に、なによりも大事なのは好奇心と探究心を持ち続けること。結局はこの2つがないと入り口止まりになってしまいます。わたしが思うに、抽象思考とは考え続ける姿勢なのです。
今日の記事を読んで「抽象って面白い!」と思ってくれた方は、ぜひ自分の好奇心が向きやすい対象に探究心を向け、新しい一面を見つけてみてください。
今日の読書補講はこのあたりでおしまいにしたいと思います。どうもありがとうございました。
 supplementary reading
supplementary reading